

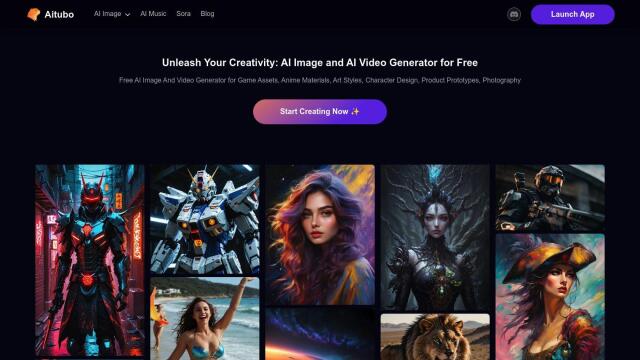
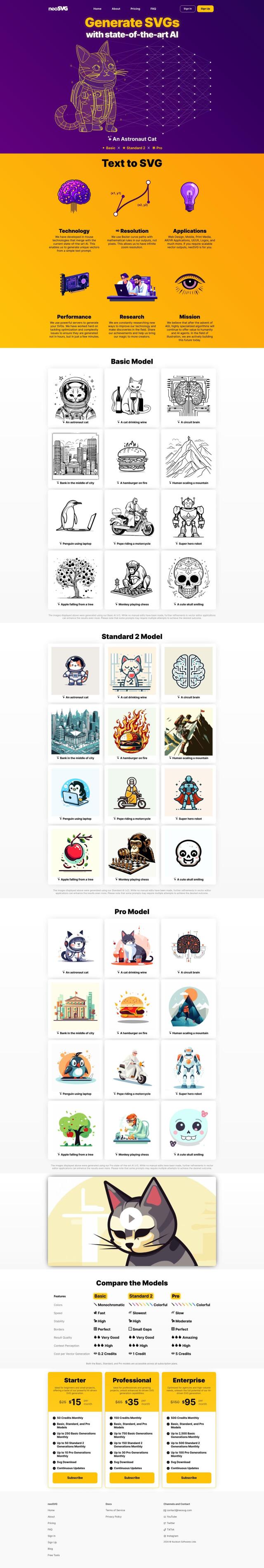
neoSVG
If you're seeking a replacement for SVG.io, neoSVG is another good option. It uses AI to generate vector graphics from text prompts, and it's geared for a broader audience from beginners to pros to agencies. It offers several AI models with varying levels of color, speed, stability and border quality. The system produces SVGs in a matter of minutes and can be used for commercial purposes, such as web design, mobile apps, print materials, AR/VR, UI/UX and logos.


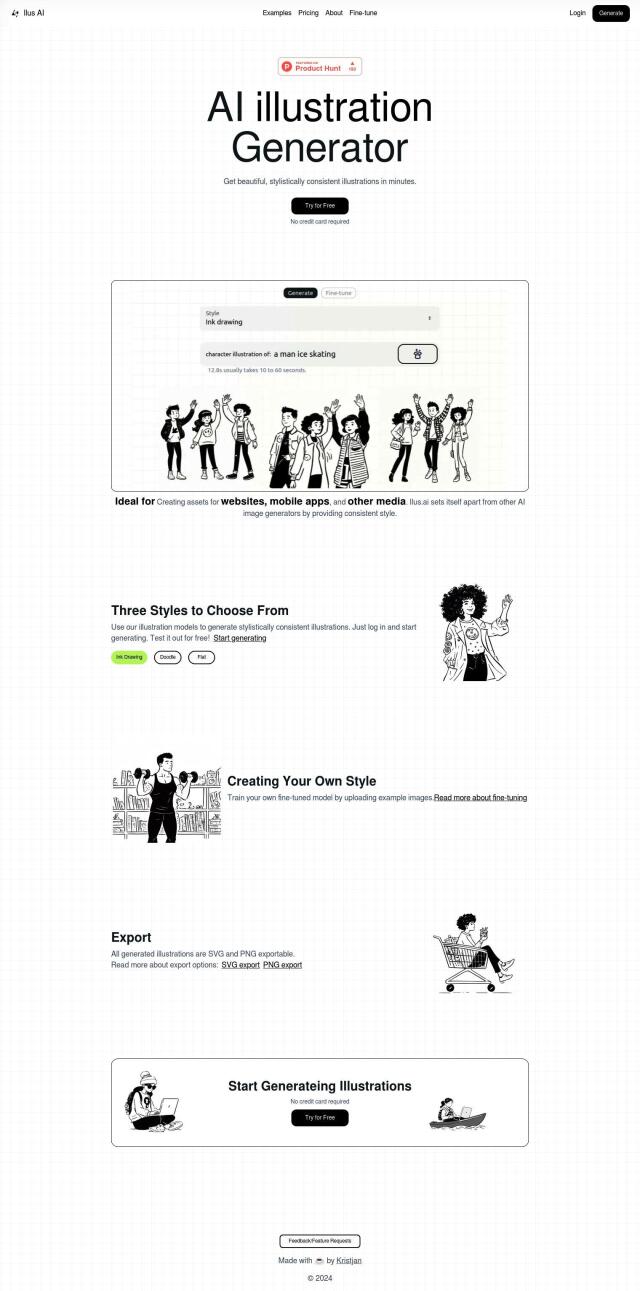
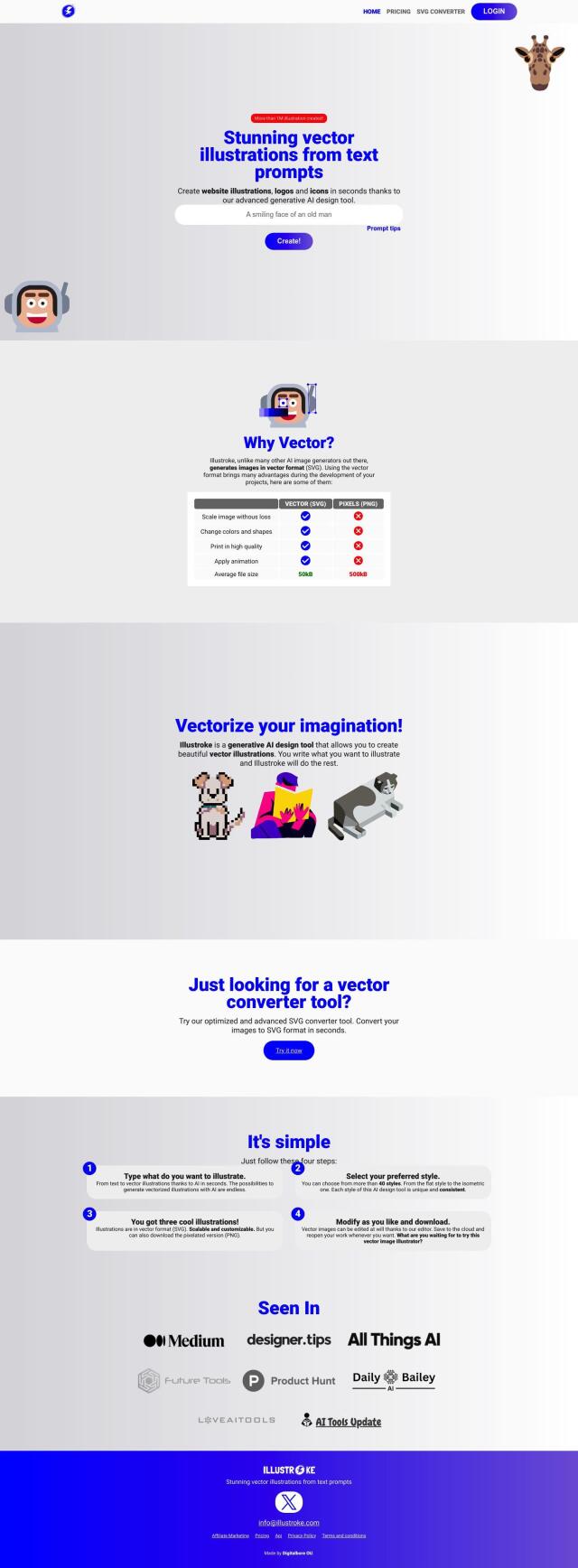
Illustroke
Another good option is Illustroke, which offers 40+ styles of vector illustrations based on text prompts. The tool is easy to use and lets you generate website illustrations, logos and icons in a few clicks. The illustrations are scalable, editable and high-resolution. Illustroke uses a token system, with each token generating three variations of the illustration. It's good for sprucing up your website or generating social media posts even if you don't have design skills.


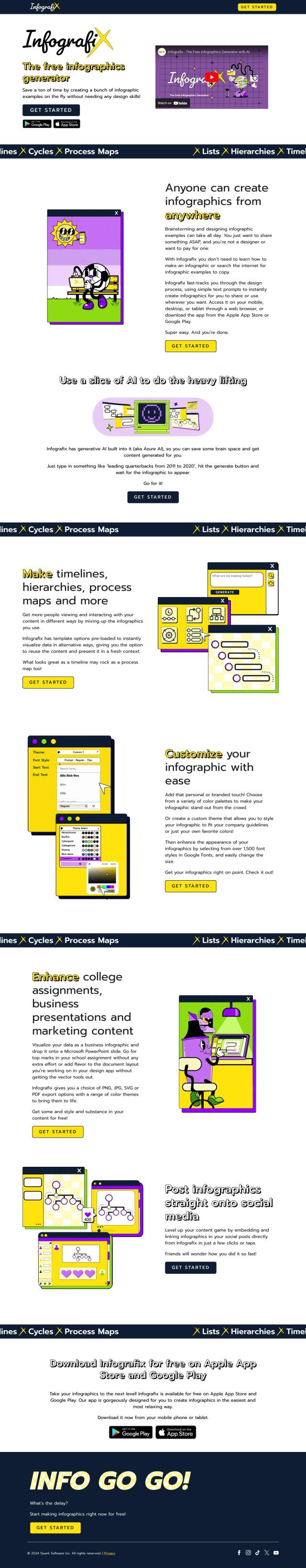
Infografix
If you want to make infographics, Infografix is a free tool that turns plain text prompts into a variety of infographics like timelines, hierarchies and process maps. It has a lot of customization options and can export in several formats, including SVG, PNG, JPG and PDF. It's good for jazzing up college projects, business presentations and marketing materials.


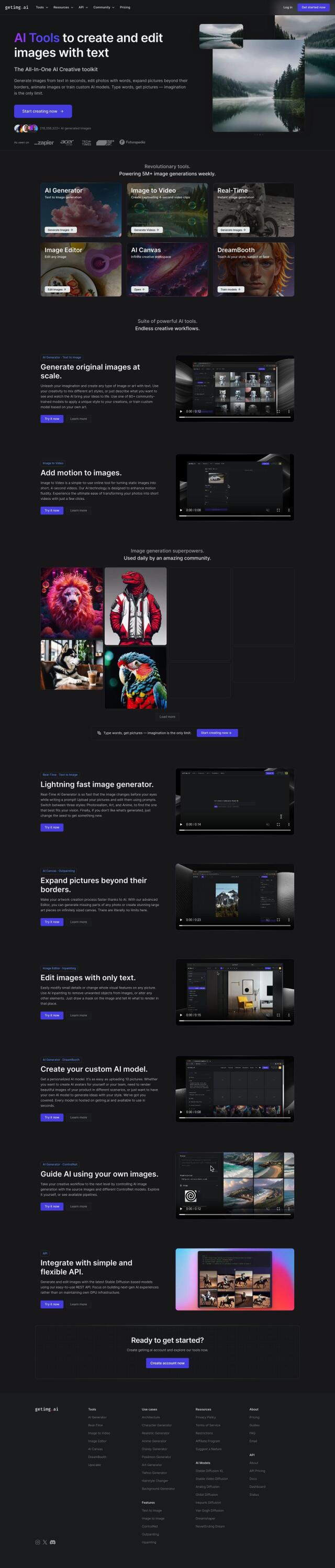
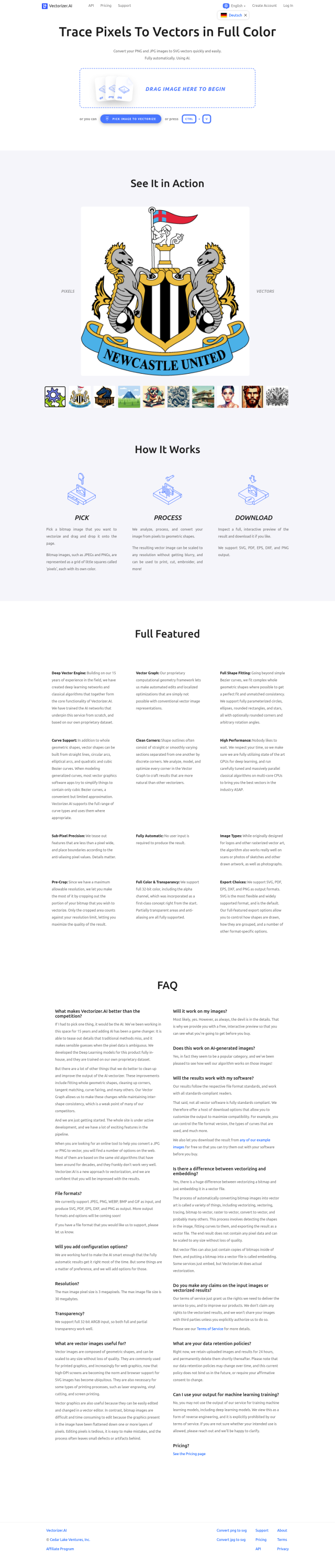
Vectorizer.AI
If your goal is more focused on converting PNG and JPG images into SVG vectors, Vectorizer.AI could be a good option. It combines deep learning networks with classical algorithms to generate high-quality vector representations. The tool can output in several formats, and it's got options like deep vector engine, full shape fitting and curve support, so it's good for converting logos, sketches and photos into scalable SVG vectors.