

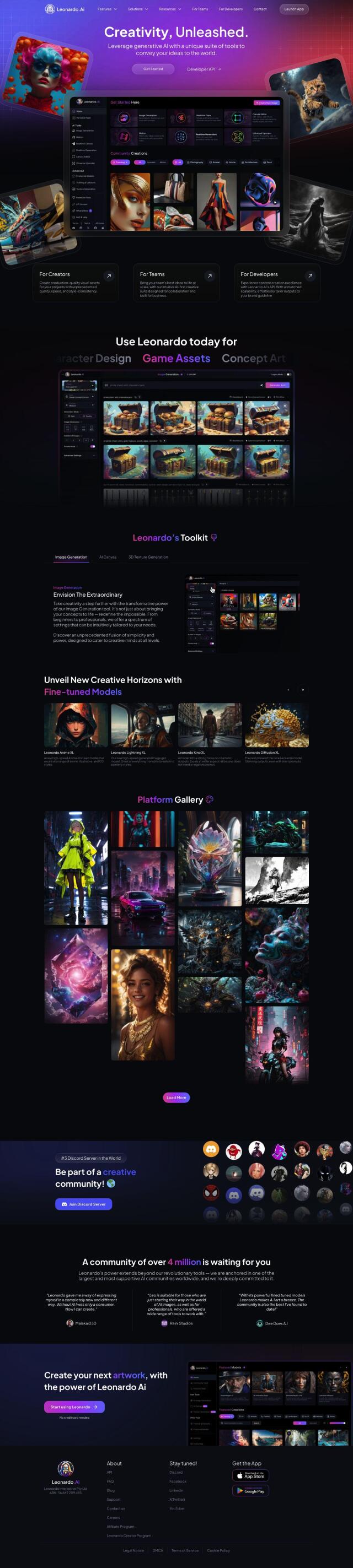
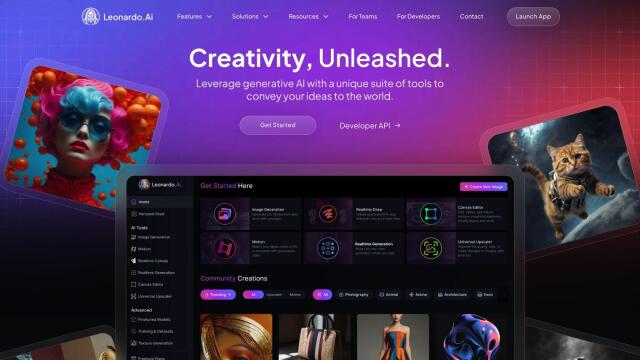
Leonardo
If you're looking for a Bito alternative, Leonardo is another top contender. It's got high-end visual asset generation abilities and a range of features like image generation, AI Canvas for editing and 3D texture generation that can be useful for turning project descriptions into unique designs on the fly. It's a general-purpose tool that can be used for graphic design, marketing and architecture.


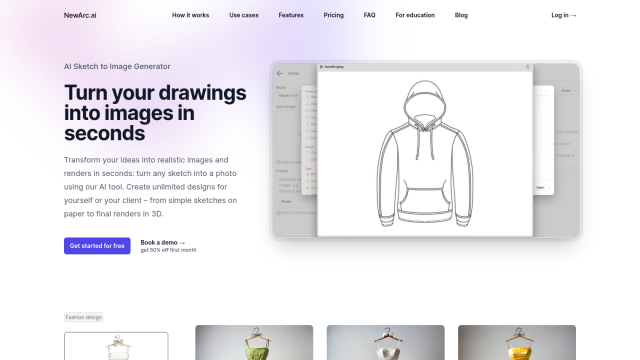
NewArc.ai
Another option is NewArc.ai, which is geared specifically for turning sketches into photorealistic images and 3D renders. It's got a simple interface that's easy to use and can generate a lot of different design options, so it's good for use in fashion, automotive and interior design. The tool's 3D rendering abilities and style controls can be very useful for visualizing ideas and custom designs.


Magic Patterns
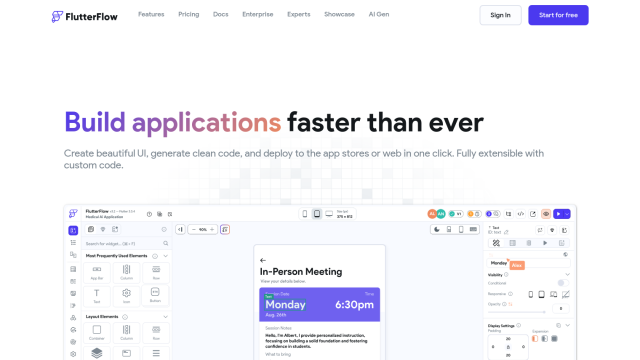
If you want to generate UI components and React code, Magic Patterns is good for rapid prototyping and design iteration. The tool lets you generate UI elements from prompts or images and export projects as React or Figma, so it's a good choice for designers and developers who want to speed up frontend development.


Codejet
Last, Codejet is worth a look if you want to turn designs into working code as fast as possible. It's got features like AI Code Generation and a Visual Editor for fiddling with the code. Codejet can deploy websites with a single click, and it has a range of pricing plans, so it's available to individuals and bigger teams. It could be a good choice for improving collaboration and delivering good results without requiring people to know how to code.