Question: Is there a tool that can convert my Figma designs into interactive web forms without requiring coding?


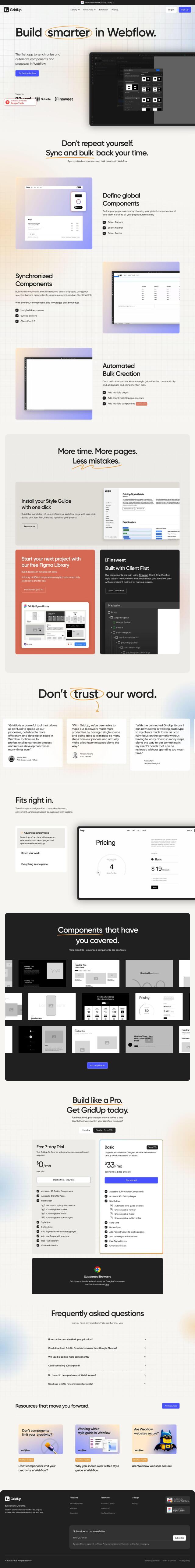
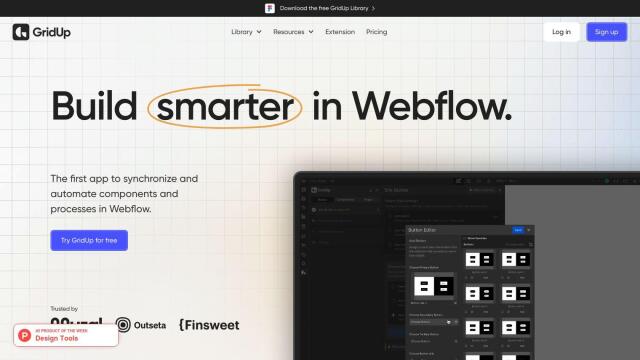
Weavely
If you're looking for a tool that can turn your Figma designs into interactive web forms without needing to write any code, Weavely is a great option. This plugin is built directly into Figma and lets you build web forms with features like conditional logic, sliders, ratings and more. You can customize branding, domains and email notifications, and connect your form data to tools like Notion, Airtable and Google Sheets with Zapier.


Builder.io
Another option is Builder.io, which uses AI to turn your Figma designs into code. The service includes a Visual Copilot for iterative refinement of code, a drag-and-drop editor for real-time collaboration, and support for frameworks like React, Vue and Angular. It also includes component mapping, global CDN and image optimization, making it a good option for teams that want to rapidly bring their designs to life as digital products.


Codejet
If you prefer a more direct approach, Codejet offers a platform that automates the process of turning designs into working code. With its Design System and AI Code Generation, you can generate code from your Figma designs. The platform also comes with a Visual Editor for fine-tuning and a Figma Plugin Assistant to ensure compatibility and responsive web design. This makes Codejet a good option for designers who want to deliver high-quality results without needing to know how to code.


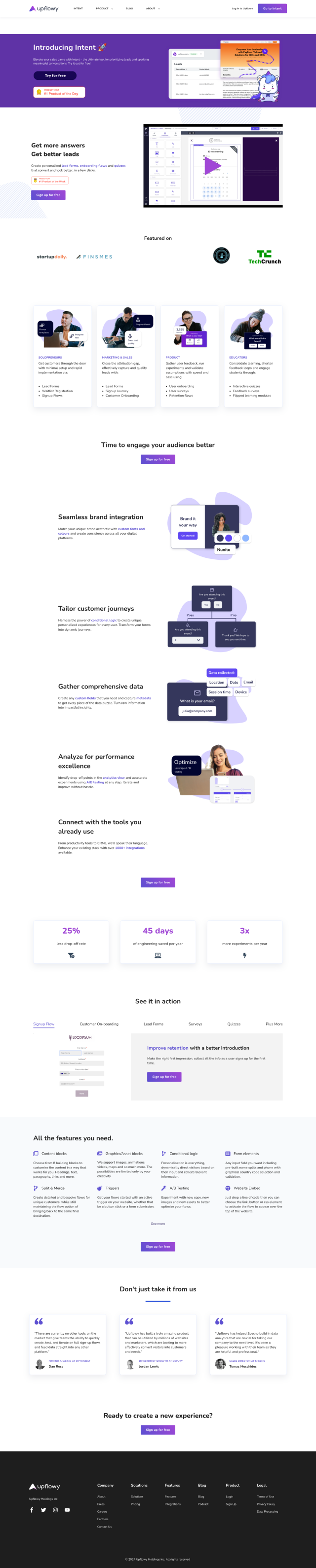
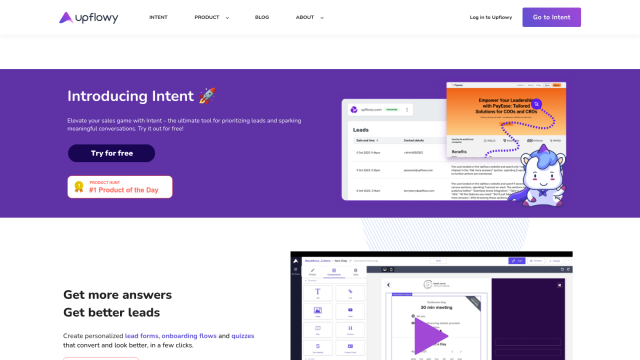
Upflowy
Last, Upflowy offers a drag-and-drop tool for building optimized forms, quizzes and surveys. It includes conditional logic, custom fields and analytics, and integrates with more than 1000 tools and platforms. Upflowy's drag-and-drop builder and multiple pricing tiers make it available to solopreneurs to large marketing teams, and it can help businesses streamline customer interactions and improve user experience.