Question: Is there a design tool that doesn't require extensive design experience to create wireframes?


Visily
If you're looking for a design tool that doesn't require a lot of design experience to build wireframes, Visily is a great option. Visily has an intuitive interface with AI tools like Text to Diagram Beta, Screenshot to Design, and Sketch to Design to get you started quickly. It comes with more than 1,500 prebuilt templates and supports real-time collaboration with unlimited viewers and commenters, so it's great for teams looking to accelerate their design workflow and communicate more effectively with stakeholders.


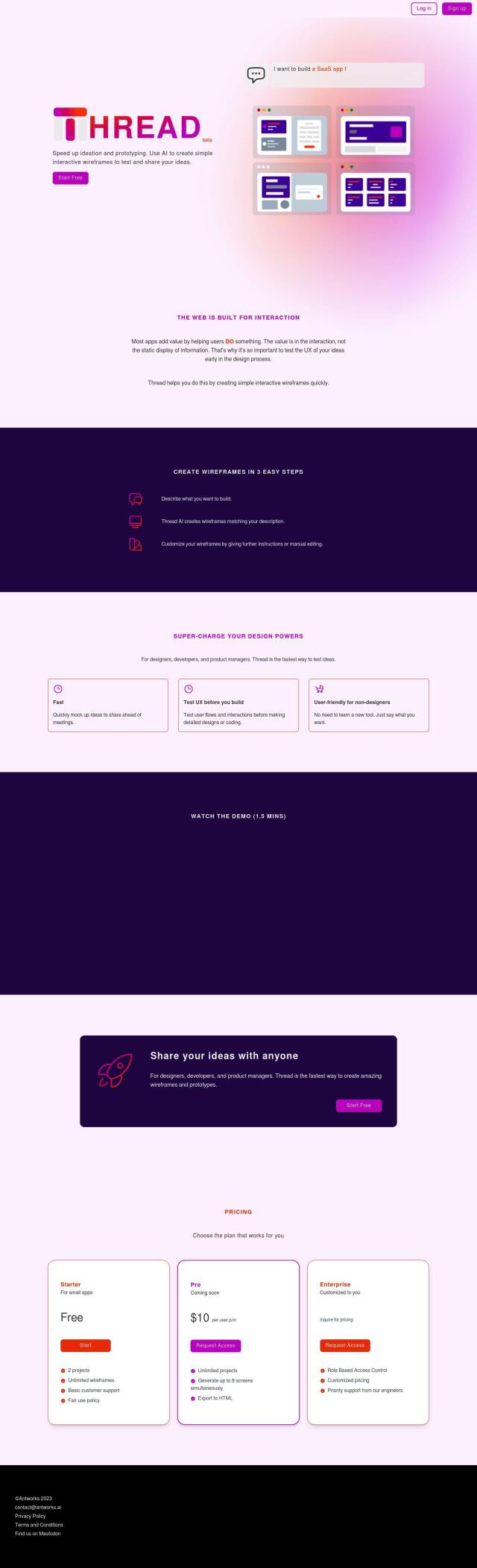
Thread
Another option is Thread, an AI tool that turns user descriptions into interactive wireframes in three clicks. It's geared for rapid prototyping and UX testing, so it's accessible even to people who aren't designers. Thread offers a free Starter plan and a Pro plan at $10/user/month, so you can choose the best option depending on your needs.


Whimsical
Whimsical is also worth a look, especially if you want an all-in-one workspace where product teams can collaborate and brainstorm visually. Whimsical has tools like Wireframes for low-fidelity wireframing, Mind Maps for brainstorming, and Whimsical AI for generating flowcharts and mind maps. It's designed to accommodate iterative work, so you can better tackle product problems in a more efficient way.


Uizard
If you're interested in AI-powered design tools, Uizard is a good option. It has features like a text-to-UI generator, drag-and-drop editor, and real-time collaboration tools to let you experiment with product designs easily. Uizard can be used to create wireframes for mobile and web apps, and it has a range of AI tools to help with the design process.