Question: I need a solution that helps me move my designs from one tool to another without worrying about compatibility issues.


Magicul
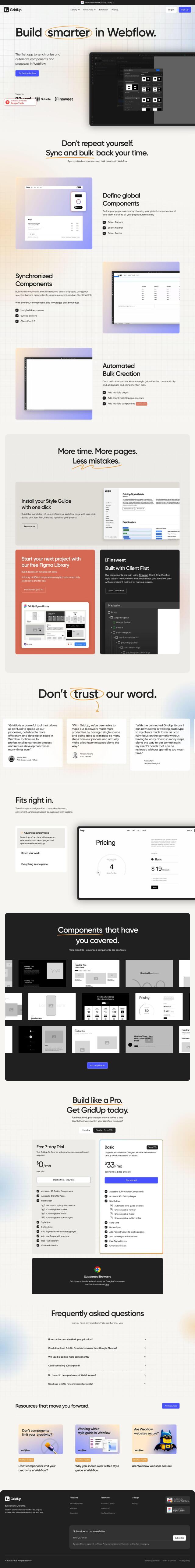
If you need a tool to help you transfer your designs from one tool to another without compatibility problems, Magicul is a good option. It can convert design files from Adobe XD, Sketch, Figma, Photoshop, Illustrator and PDF. Magicul has a one-click design file converter, online inspector, automatic Figma design backup and symbol and component conversion. It can help you automate your design workflows and save you time.


Codejet
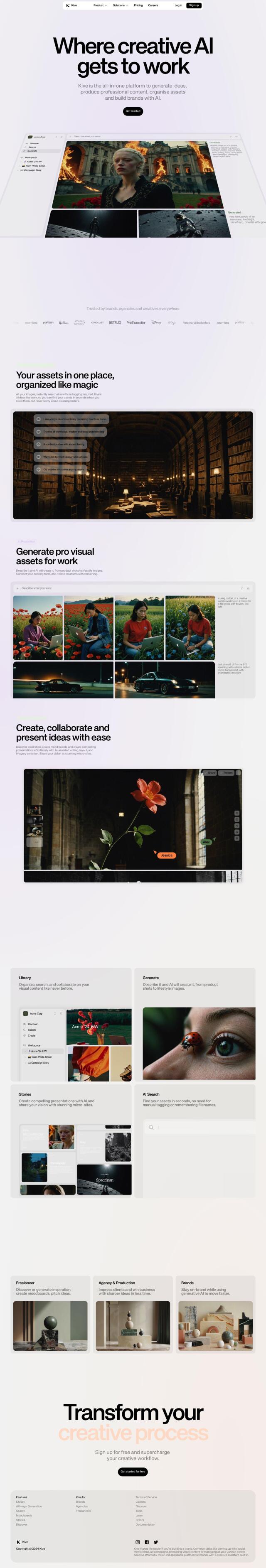
Another option is Codejet, which converts designs into actual code. It integrates with a centralized Design System with 100+ styles, components and templates in Figma so designers and developers are on the same page. Codejet's AI Code Generation and Visual Editor let you convert designs into code quickly and without errors. The service also lets you deploy websites to custom domains with one click, which is useful for speeding up your design-to-code workflow.


Quest
For developers, Quest and Bifrost can be useful. Quest converts Figma designs into React components, automatically generating responsive, multiscreen experiences with clean, modular code. It supports design systems, component libraries and collaboration features, so it's geared for developers. Similarly, Bifrost converts Figma designs into clean, type-safe React code, supporting popular frameworks like Tailwind and Chakra. Both tools are designed to streamline design updates and cut down on repetitive coding work.