Question: I'm looking for a solution that converts designs into code with a single click, do you have any suggestions?


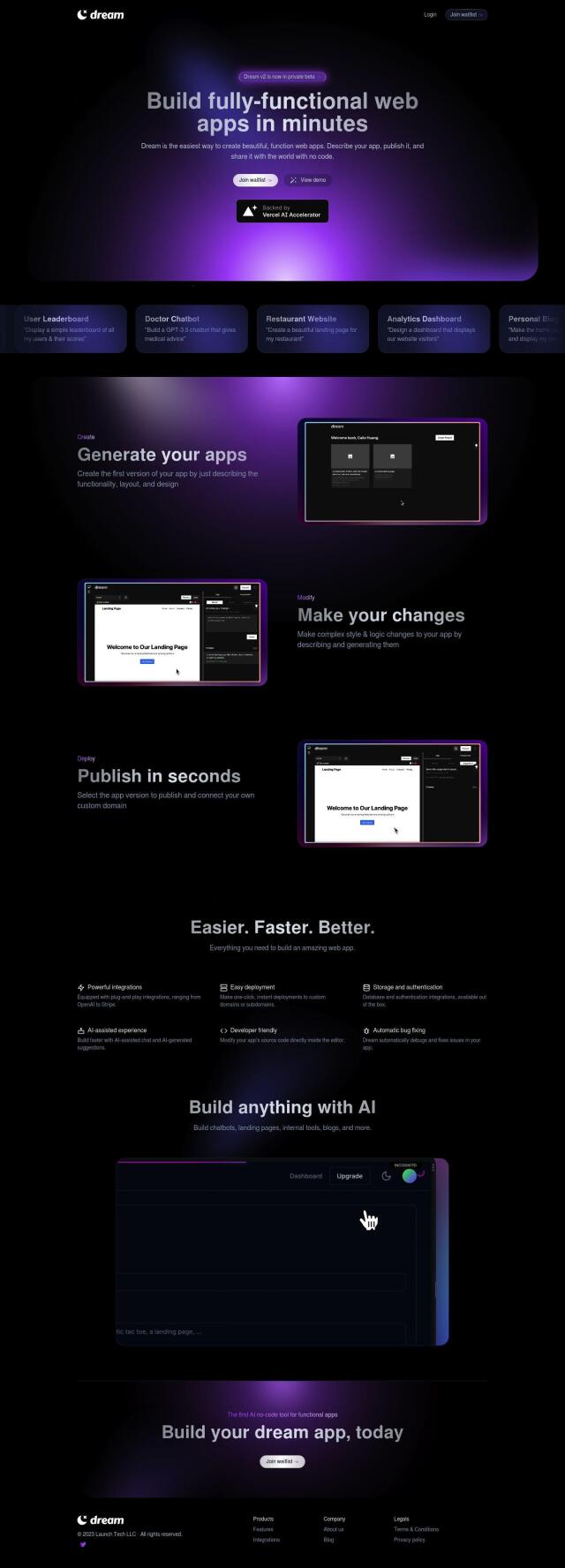
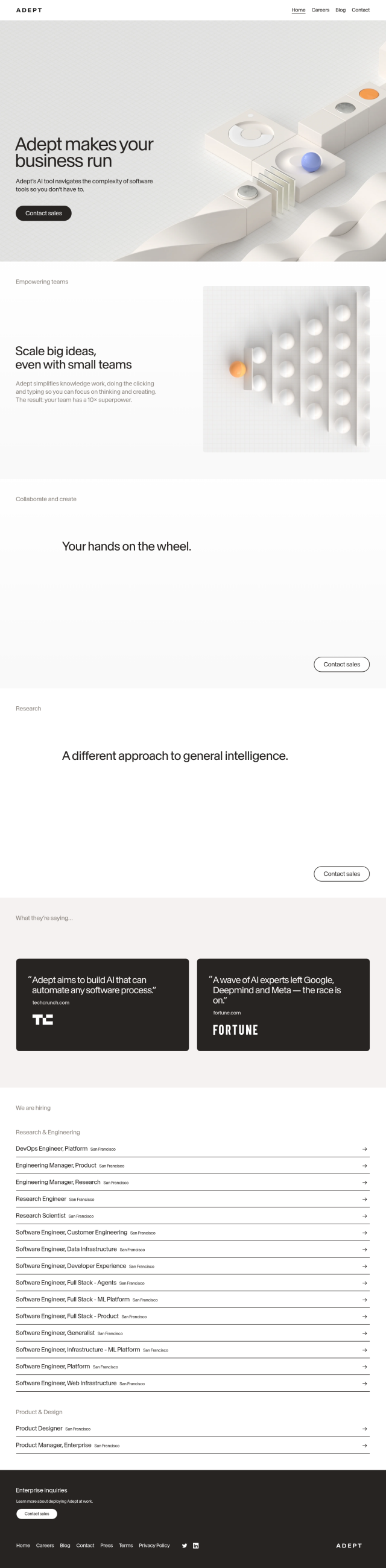
Codejet
If you're looking for a tool that turns designs into code with a click of a button, Codejet is a top contender. It uses AI to turn designs into working code, bridging the gap between designers and developers. The platform comes with a centralized Design System with 100+ styles, components, and templates to keep everyone on the same page. It also has a Visual Editor to fine-tune the generated code and a Figma Plugin Assistant for compatibility and responsive web design.


Magic Patterns
Another top contender is Magic Patterns, which is good for rapid prototyping and generating React code with AI. You can generate new UI elements from prompts or images and export projects as React or Figma. It has a large library of community-created UI components and a variety of customization options, making it good for individual designers and big enterprise teams looking to level up their frontend development.


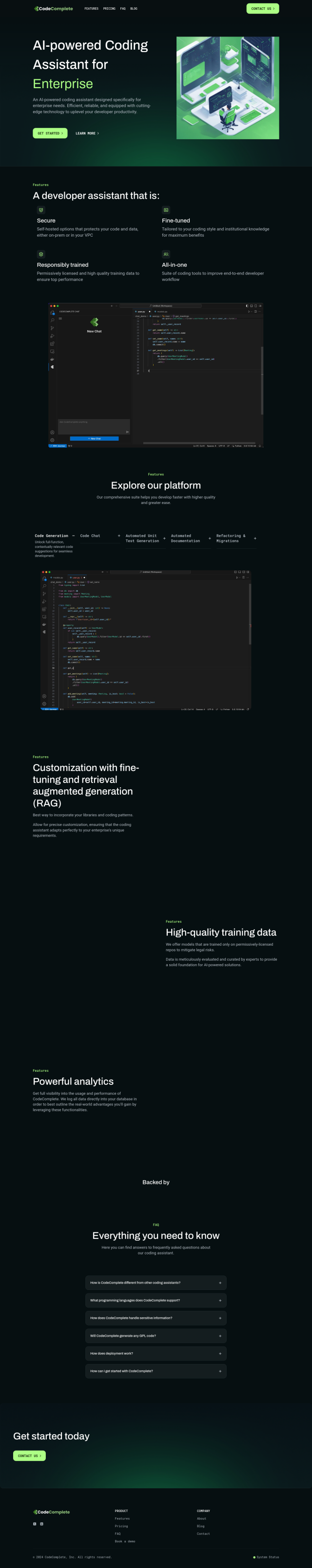
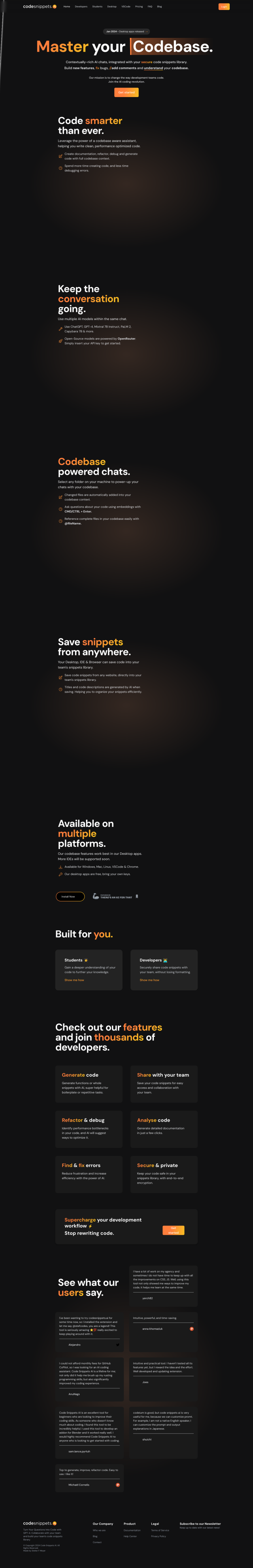
Code Snippets AI
If you're looking for a more general-purpose coding assistant, check out Code Snippets AI. The tool uses multiple AI models to generate code, create documentation, refactor and debug through a chat interface. It supports a broad range of programming languages, and you can use a free desktop app with open-source models, so it's a good tool for a variety of coding needs.