Question: I'm looking for a design platform that offers a community-driven library of web components and templates.


Magic Patterns
If you're looking for a design platform with a community-driven library of web components and templates, Magic Patterns is a top contender. It's got a big library of community-created UI components, lets you create new UI elements from prompts or images, and lets you export projects as React or Figma. The tool is geared for both solo designers and big corporate teams, with a range of pricing plans to match.


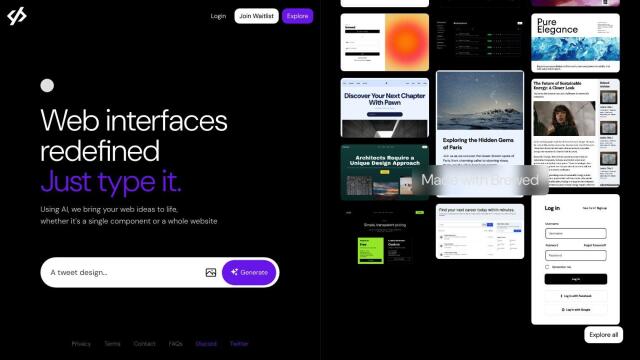
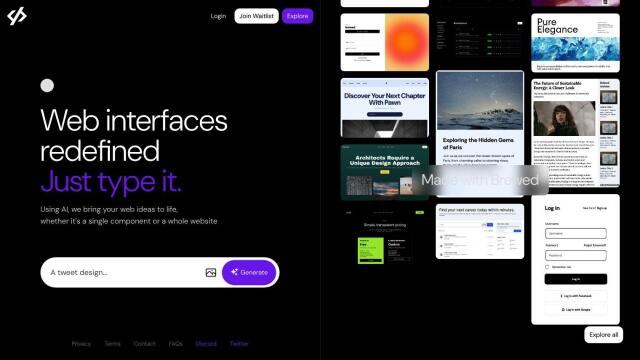
Brewed
Another top contender is Brewed, an AI-powered web component design tool that uses large language models to spit out instant HTML code. It's got a community component library and a credits system to make it accessible to developers, designers and businesses. Brewed supports a lot of different designs, including tables, landing pages and feature cards, and it plans to add support for frameworks like React.


Relume
Relume is another contender. It can speed up website creation by turning company descriptions into sitemaps and wireframes. With a library of more than 1000 Figma and Webflow components, including mobile versions, Relume integrates with popular design and development tools like Figma and Webflow. The tool is geared to speed up workflows and get marketing websites up faster.


Visily
Last, Visily is a UI design tool that lets you create high-fidelity wireframes and prototypes. It's got more than 1,500 prebuilt templates, Smart Components, and a huge Icon & Image Library. Visily supports real-time collaboration and interactive prototypes, so it's a good option for teams that want to speed up their design process.