Question: I'm looking for a platform that can help me create a website sitemap and wireframes quickly and easily.


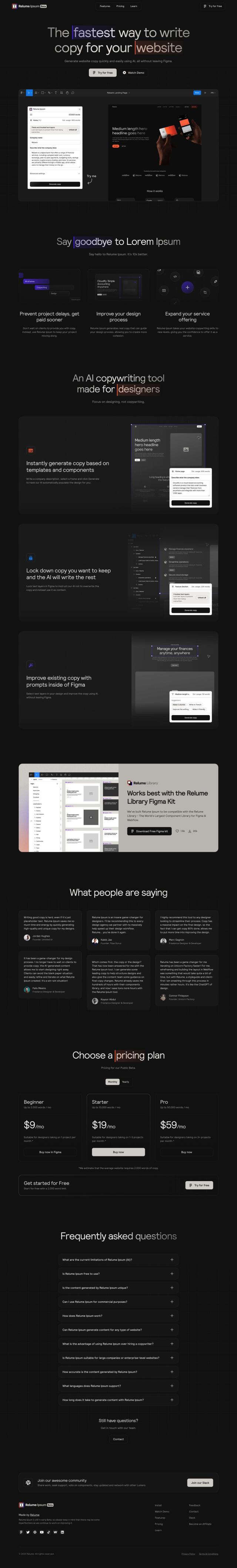
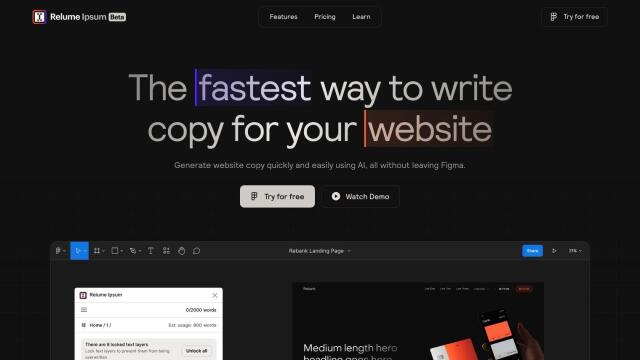
Relume
If you need a tool to create a website sitemap and wireframes as a quick and easy way to get a project started, Relume is worth a look. It uses AI to turn company descriptions into sitemaps and wireframes, and it integrates with tools like Figma and Webflow. The tool has a large library of prebuilt components and a range of pricing options, so it's a good option for designers and developers who want to get work done without a lot of setup.


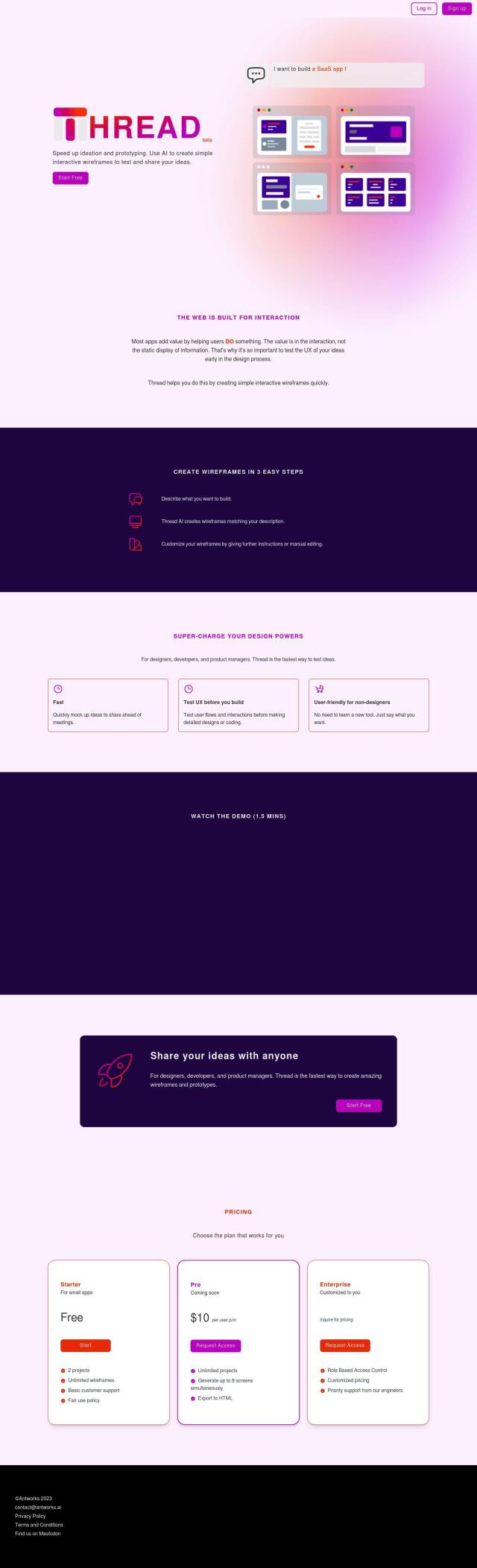
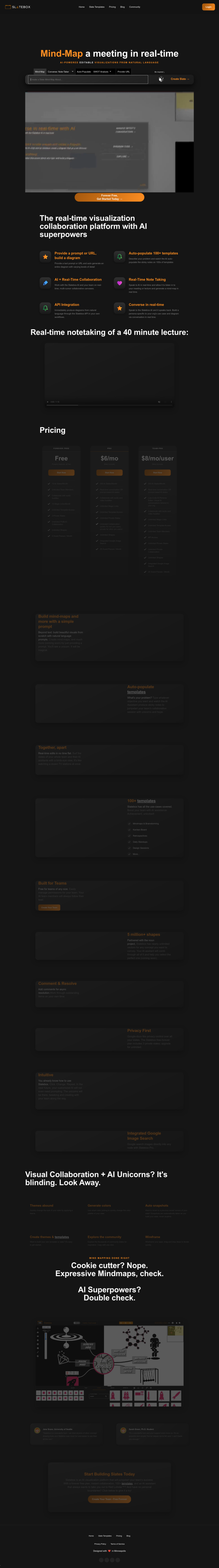
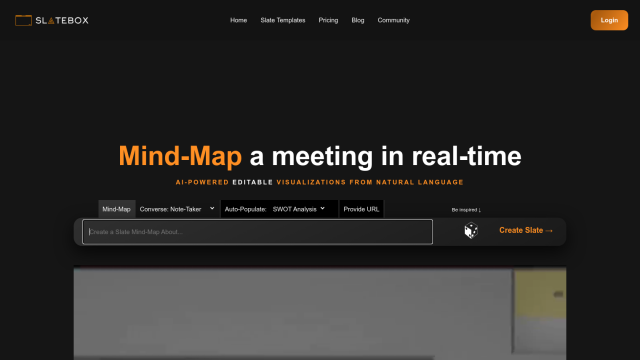
Visily
If you prefer a more collaborative, template-heavy environment, Visily has an interface for creating high-fidelity wireframes and prototypes. With AI tools like Text to Diagram and more than 1,500 prebuilt templates, Visily is good for brainstorming and real-time collaboration, so it's a good option for teams trying to improve communication and get their design work done more efficiently. It's free to use for now, but the company plans to release a Pro version.