Question: Can you suggest a solution that allows me to create consistent designs across all pages in Webflow?


GridUp
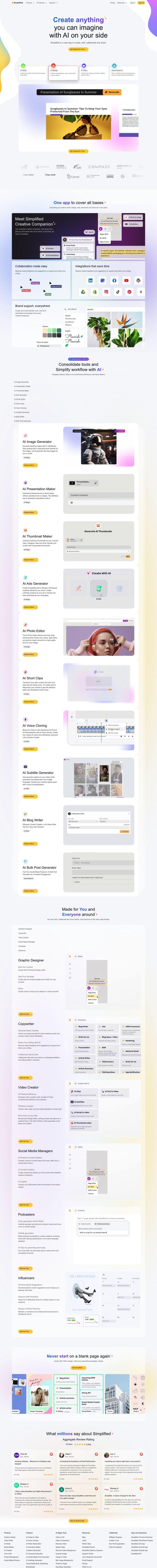
For maintaining design consistency across all pages in Webflow, GridUp is a top automation tool. It synchronizes elements and processes so your workflow runs smoothly, saving you time and minimizing the chance of human error. With features like bulk creation of pages and components, one-click style guide installation, and a library of thousands of Figma components, GridUp is useful for pros and non-pros. It has flexible pricing tiers and integrates with Webflow Designer through a Chrome Extension.


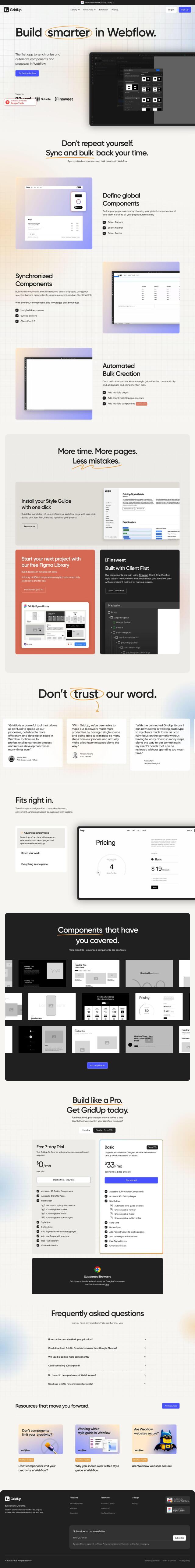
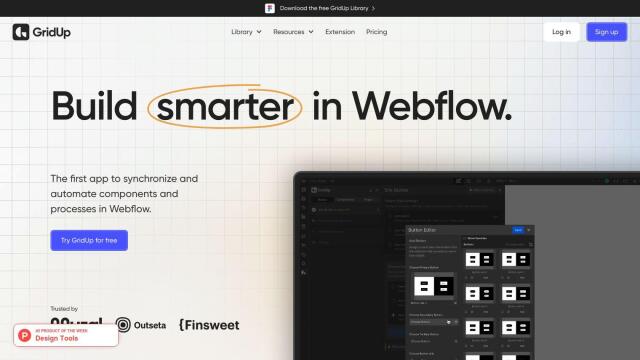
Cloneify
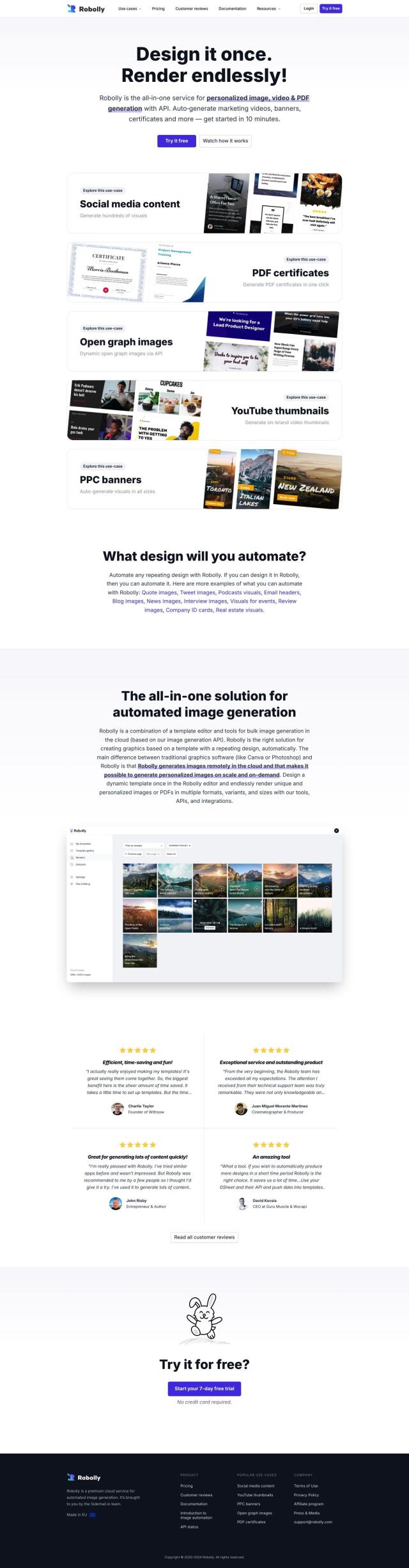
Another plugin that can help you automate design workflows is Cloneify, which copies style properties from one object to a group of objects with a click. That can help keep your designs consistent without a lot of manual fiddling. It runs in Figma, so you can work in the design tool you like best and focus on creating consistent designs.


Codejet
If you want to automate the process of turning designs into working code, Codejet is worth a look. It helps bridge the gap between designers and developers by offering a single Design System and AI Code Generation. The service can turn Figma designs into code in a few clicks, speeding up your workflow and reducing errors. Codejet also has a Visual Editor for tweaking generated code and offers responsive web design through its Figma Plugin Assistant.


Relume
For a more AI-based approach, Relume offers tools to generate sitemaps and wireframes and to convert UI styleguides. It also has a library of more than 1000 Figma and Webflow components to help you speed up your workflow and build marketing websites faster. Integrations with popular design tools like Figma and Webflow means you can keep design consistency across multiple pages.