Question: Is there an AI-powered solution that can help me generate code from web page screenshots, saving me development time?


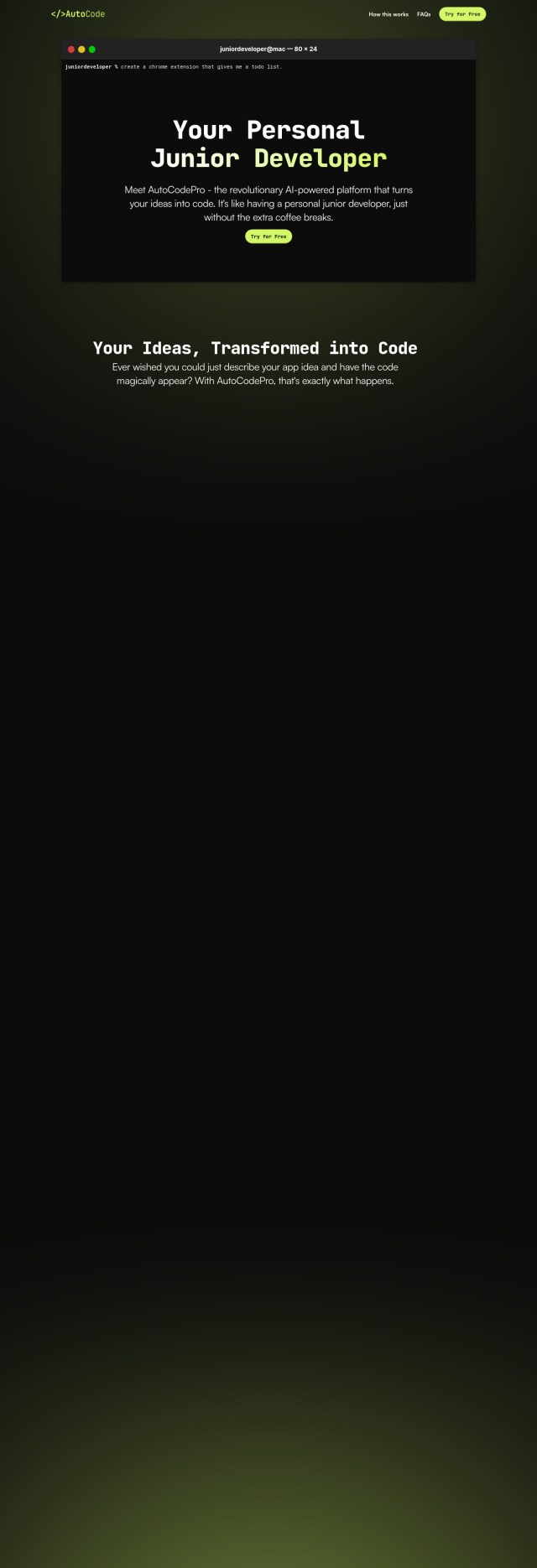
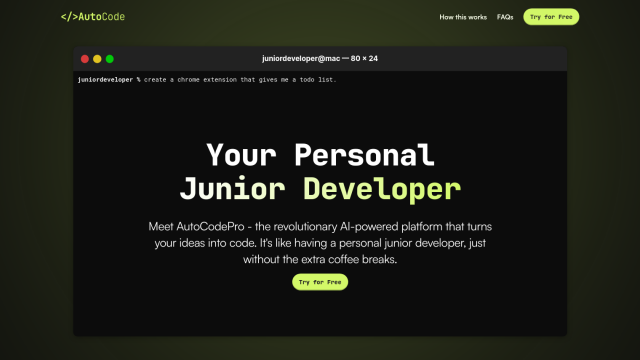
Describe Picture
If you need an AI-powered tool to convert a screenshot of a web page into code, Describe Picture is another tool worth checking out. The service offers Instant Web Screenshot to Code, which converts a screenshot of a website into HTML, CSS or JavaScript code. It also offers chat with image, text content extraction, and image recognition, so it's a good choice for developers who want to convert visuals into code as quickly as possible.


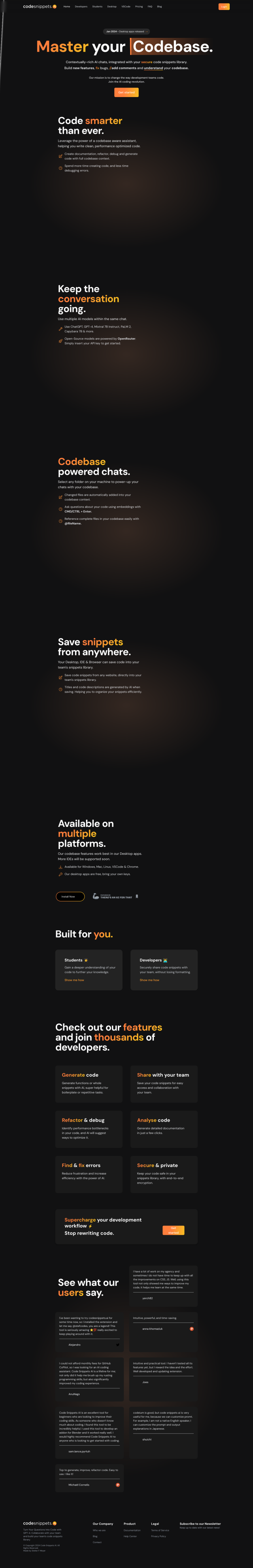
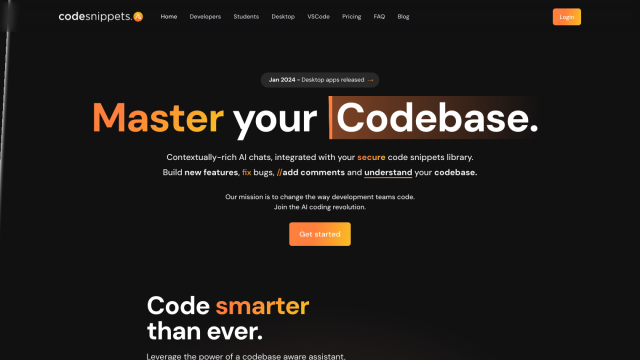
CodeGPT
Another tool is CodeGPT, which offers AI assistants for coding tasks but also has a screenshot-to-code option. The service can be integrated with IDEs like VSCode and offers a self-hosted option for better data privacy and security. It's designed to speed up coding tasks without sacrificing security, so it's good for businesses and developers.


Codeium
If you want a coding assistant that does everything, Codeium offers advanced code completion, search and chat. It doesn't specifically mention screenshot-to-code conversion, but its broad range of features for different programming languages and integration with major IDEs can help you get a lot more done. It also protects your data with encrypted data transfer and SOC2 Type 2 compliance.