Question: Is there an AI-powered design tool that integrates with Figma and offers a wide range of design elements?


Musho
If you're looking for an AI-powered design tool that works with Figma and has a broad library of design assets, Musho could be the tool for you. Musho is an AI creative assistant that's built into Figma to convert user prompts into nearly complete, developer-ready websites with layouts, text and imagery. It's got more than 20,000 AI-generated images, thousands of doodles, and the ability to generate social media posts with AI-suggested content. With Musho's tiered pricing, you can spend more time on the final touches and customization and get more creative and productive.


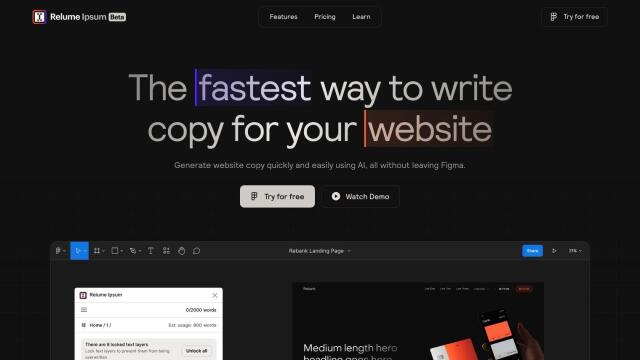
Relume
Last, Relume is an AI-powered platform that speeds up website creation by converting company descriptions into sitemaps and wireframes. It integrates with Figma and has a large library of over 1000 Figma and Webflow components. Relume's features include sitemap generation, UX wireframe generation, and UI styleguide conversion, which can help you build marketing websites faster while still having control over customization.