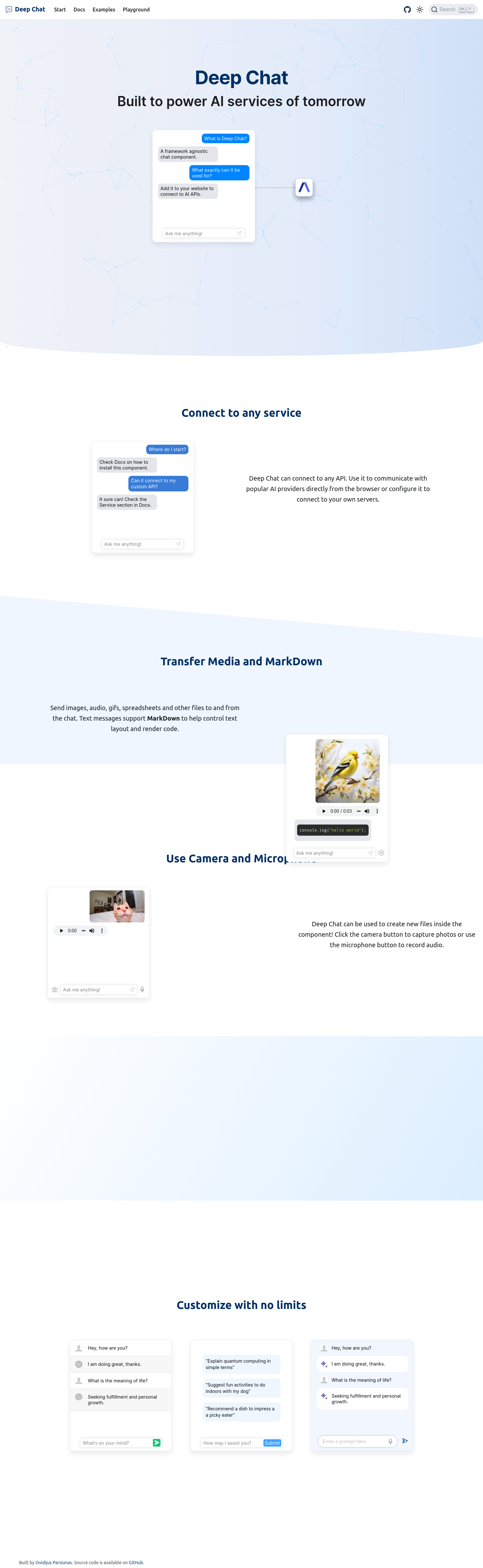
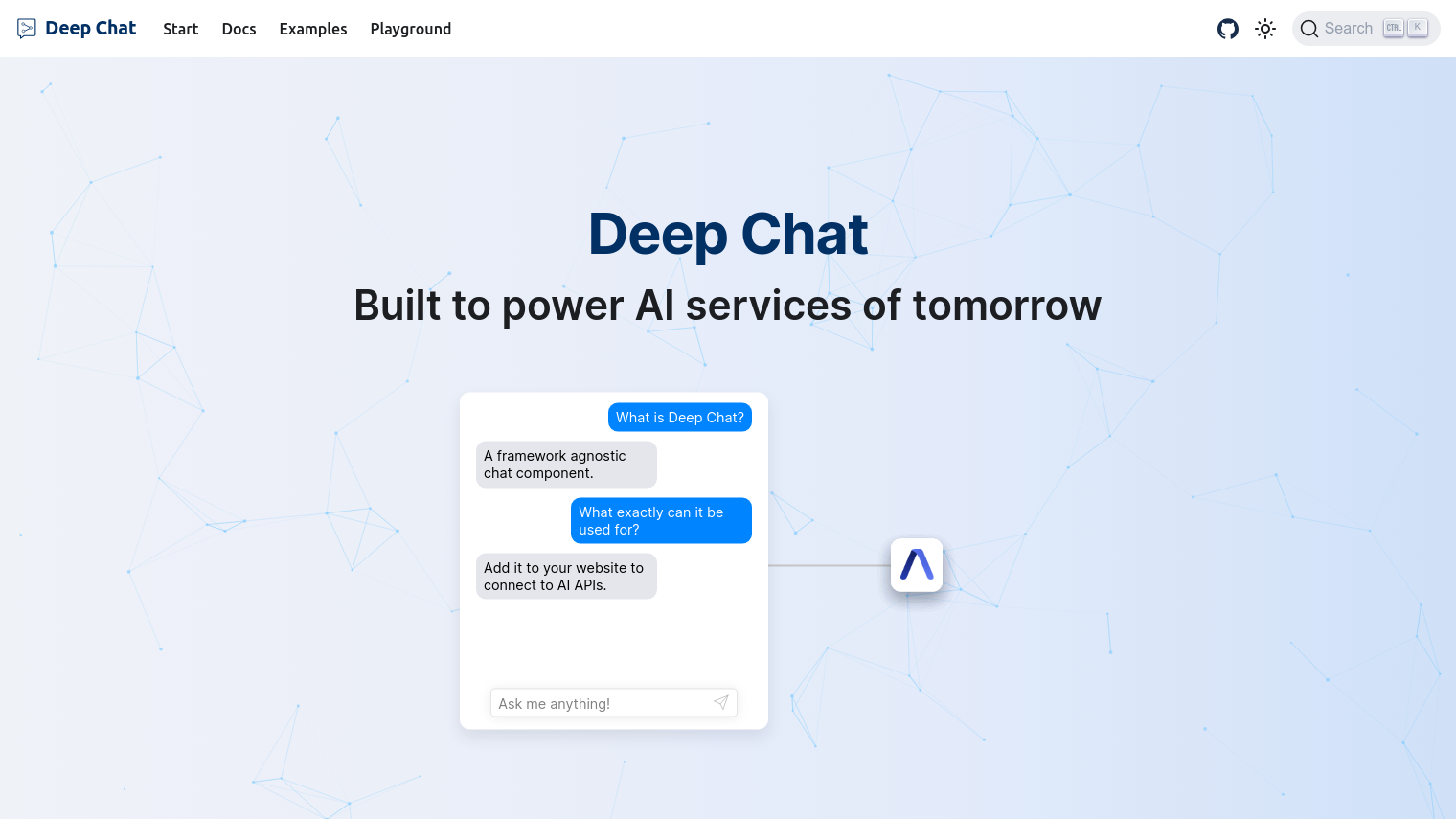
Deep Chat is a framework-agnostic chat component that can be used with a variety of AI services. Users can communicate directly from the browser or set it up to talk to custom servers. The component is fully customizable so it can be adapted to specific API needs and user interface requirements.
Deep Chat offers a variety of features to help you customize the user experience:
- Media Transfer: Send and receive files, including images, audio, spreadsheets and more.
- Markdown Support: Format text and display code with Markdown syntax.
- Camera and Microphone Access: Take photos and record audio directly from the component.
- Speech-to-Text and Text-to-Speech: Enter text by dictating with real-time speech-to-text transcription and hear responses spoken aloud.
Developers can quickly get up and running with the component using npm or CDN installations. The open-source nature of Deep Chat means the community can contribute, making it a great way to build a custom chat solution.
Some of the key features of Deep Chat include:
- Connect to Any API: Connect to popular AI providers or your own custom services.
- Customizable: Change interactive elements and styling details to fit your needs.
- Cross-Framework Compatibility: Plug-and-play support for multiple frameworks.
- Open-Source: Contribute and provide feedback to help us improve the project.
The chat component can be installed via npm (npm install deep-chat) or accessed via CDN (https://unpkg.com/deep-chat@1.4.11/dist/deepChat.bundle.js). For React, use npm install deep-chat-react.
Deep Chat is designed to be flexible and easy to use, making it a great option for developers looking to bring AI services into their apps.
Published on June 9, 2024
Related Questions
Tool Suggestions
Analyzing Deep Chat...