Question: I'm looking for a tool that helps me streamline my Webflow design workflow and reduce manual errors.


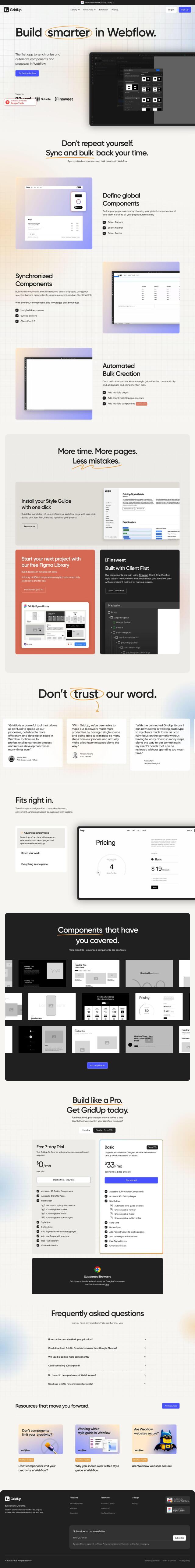
GridUp
If you want to optimize your Webflow design workflow and cut down on manual work and errors, GridUp is worth a look. GridUp is an automation tool that syncs up elements and processes so you can save time and reduce errors. It includes features like synchronized global components, bulk creation of pages and components, and a one-click style guide installation. With a library of more than 500 advanced components, it's good for agencies, freelancers and companies.


Codejet
Another tool worth considering is Codejet, which automates the process of turning designs into working code. The platform helps ensure designers and developers are aligned through its centralized Design System, and it uses AI Code Generation to turn Figma designs into code as fast as possible. The Visual Editor lets you fine-tune the generated code visually, and a Figma Plugin Assistant ensures compatibility and responsive design.


Relume
If you're interested in AI-powered tools, Relume offers a powerful platform to speed up website creation. It can generate sitemaps, wireframes and UI style guides based on company descriptions. With a large library of Figma and Webflow components and integration with other popular design tools, Relume can help you work more efficiently. It also includes cross-team collaboration tools to help you get through the design process.