Question: Is there a utility that can extend Webflow CMS capabilities without needing programming skills?


Jetboost
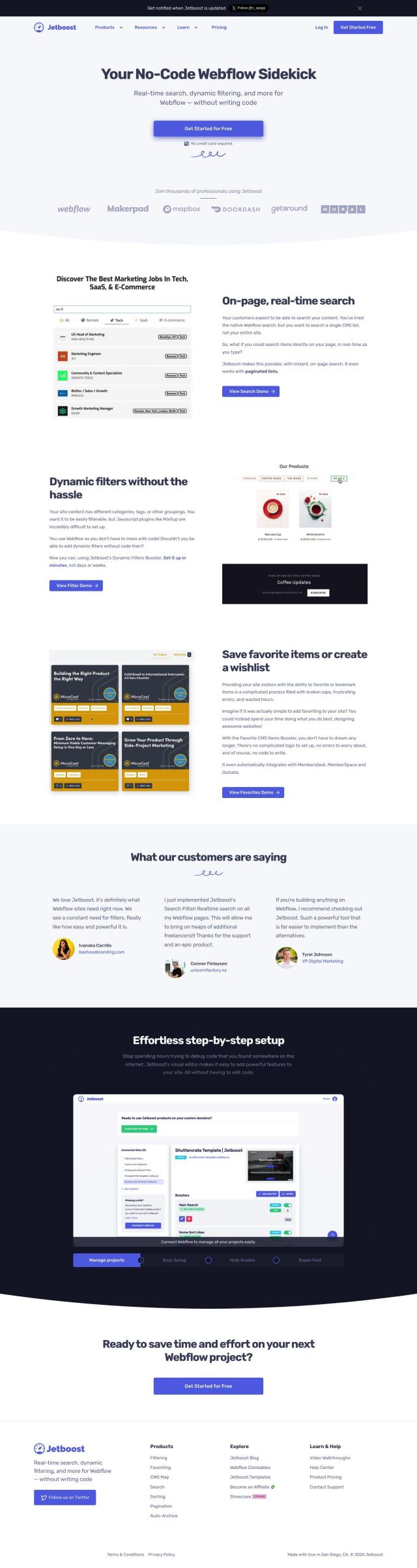
If you want a utility to expand Webflow CMS abilities without having to write any code, Jetboost is another good choice. This no-code tool adds features like real-time search, filtering and favoriting, so designers and others can add advanced abilities to their sites. It also integrates with membership software and has a range of Power Ups to customize its abilities.


NocodeCMS
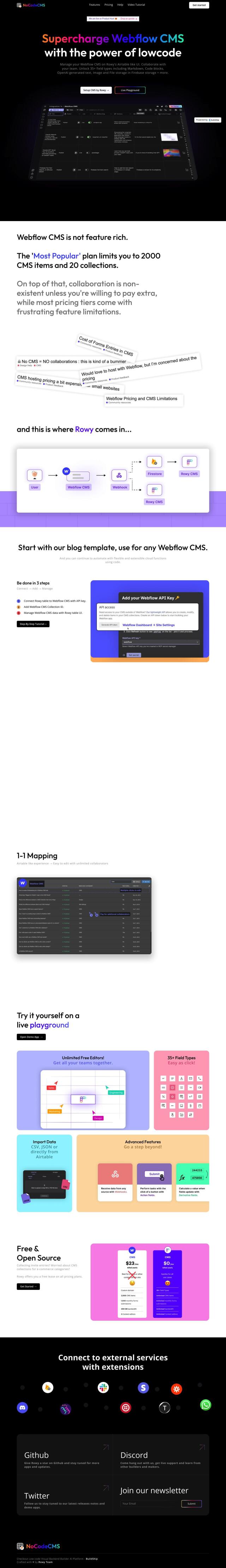
Another good option is NocodeCMS, a low-code, free and open-source CMS that sits somewhere between collaboration and control over Webflow CMS data. It's got an Airtable-like interface, AI-generated content and direct image publishing, so it's good for unlimited editors and for getting around Webflow CMS limits.


GridUp
For automating and streamlining workflow, check out GridUp. GridUp synchronizes elements and processes in the Webflow design process, automating workflow and reducing manual errors. It's got features like synchronized global components, bulk creation of pages and components, and a free Figma library of advanced components.


Noodl
Not a CMS tool per se, but Noodl can be helpful for anyone who wants to build custom apps quickly and easily. It's got low-code development with AI assistance, visual development, customization and integration with third-party services. It's good for prototyping, MVPs and web apps that need to grow without a lot of programming.