Question: I'm looking for a tool that lets me debug and modify Three.js code directly in my VR headset.


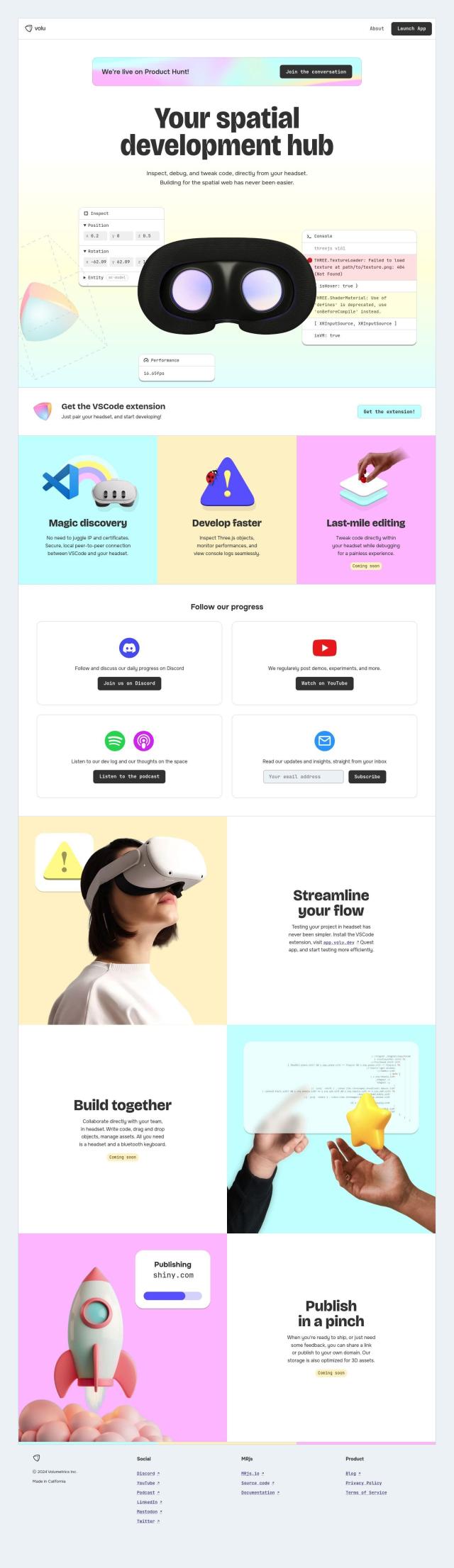
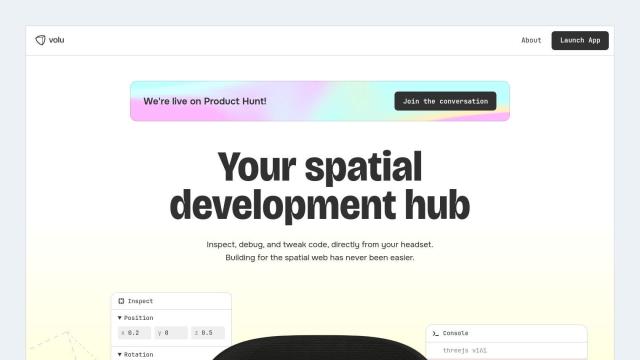
Volu
If you want a tool to debug and edit Three.js code in your VR headset itself, Volu could be for you. Volu is a spatial development hub that lets developers see, debug and edit code in their headset. It's got the basics covered, like a console to show error and warning messages, an inspect tool for detailed object information, and Magic Discovery for private, peer-to-peer connections between VSCode and the headset. It's designed to speed up development with the ability to inspect Three.js objects, monitor performance and see console logs, and edit code in the headset while debugging.


8th Wall
Another alternative is 8th Wall, a collaborative environment for building and publishing web-based augmented reality (WebXR) and 3D experiences. It's geared more toward immersive gaming and interactive experiences, but it can handle AR and 3D interactions without requiring low-level technical expertise or standalone apps. If you want to bring some of that AR magic to your Three.js projects, it could be worth a look.


Bezi
If you're looking for a more complete 3D design and prototyping tool, take a look at Bezi. Bezi is a collaborative spatial design platform that supports real-time collaboration and includes tools like generative AI and developer handoff. It's got features like AR/VR headset support that could be useful for debugging and editing your Three.js code in a more immersive and interactive environment.