Question: How can I overcome the limitations of Webflow CMS, such as item and collection limits, and improve collaboration?


NocodeCMS
If you're trying to get around Webflow CMS' limits on things like the number of items and collections, NocodeCMS is a great alternative. This low-code, open-source CMS sits somewhere between collaboration and control over Webflow CMS data. It's got unlimited editors, AI-generated content and direct image publishing, so it's a powerful way to get more collaboration and more content management abilities. With support for CSV, JSON and Airtable imports, and integration with external services like GitHub and Twitter, NocodeCMS makes it easy to manage your data.


Liveblocks
Another option is Liveblocks, a developer toolkit that lets you add high-performance collaboration abilities to your products. Liveblocks includes features like real-time document editing, presence and permissions, so you can easily add collaborative abilities to your apps. It's tightly integrated with popular frontend frameworks and libraries, so you can get a unified, real-time collaborative experience without having to set up low-level infrastructure, which can be particularly useful if you want to improve collaborative aspects of your project.


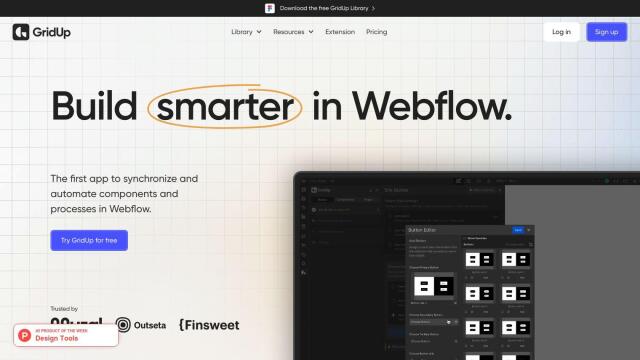
GridUp
If you're a Webflow loyalist, GridUp is a different way to automate your workflow. This automation tool synchronizes components and processes, cutting down on human error and saving time. With features like bulk creation of pages and components, a free Figma library and the ability to install a style guide with one click, GridUp is for pros and non-pros. It's a Chrome Extension and integrates with Webflow Designer, so it's a good option for agencies, freelancers and companies.


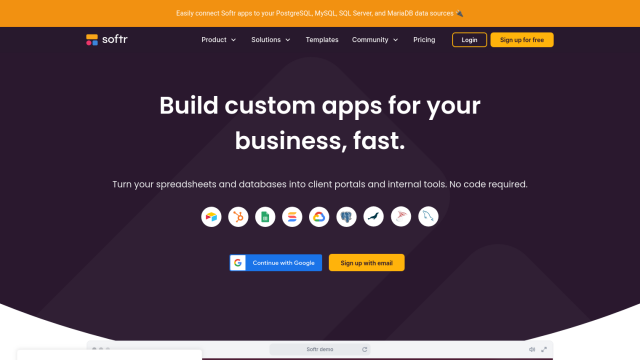
Softr
If you're looking for a no-code platform to build custom tools and portals, Softr is also worth a look. The platform lets you build client portals, internal tools and community hubs based on data in Airtable, Google Sheets and other sources. With a drag-and-drop interface, fine-grained permission controls and integration with tools like Zapier and Google Analytics, Softr is a good option for building custom solutions without programming skills.