Question: How can I efficiently apply style attributes to a group of objects in my design workflow?


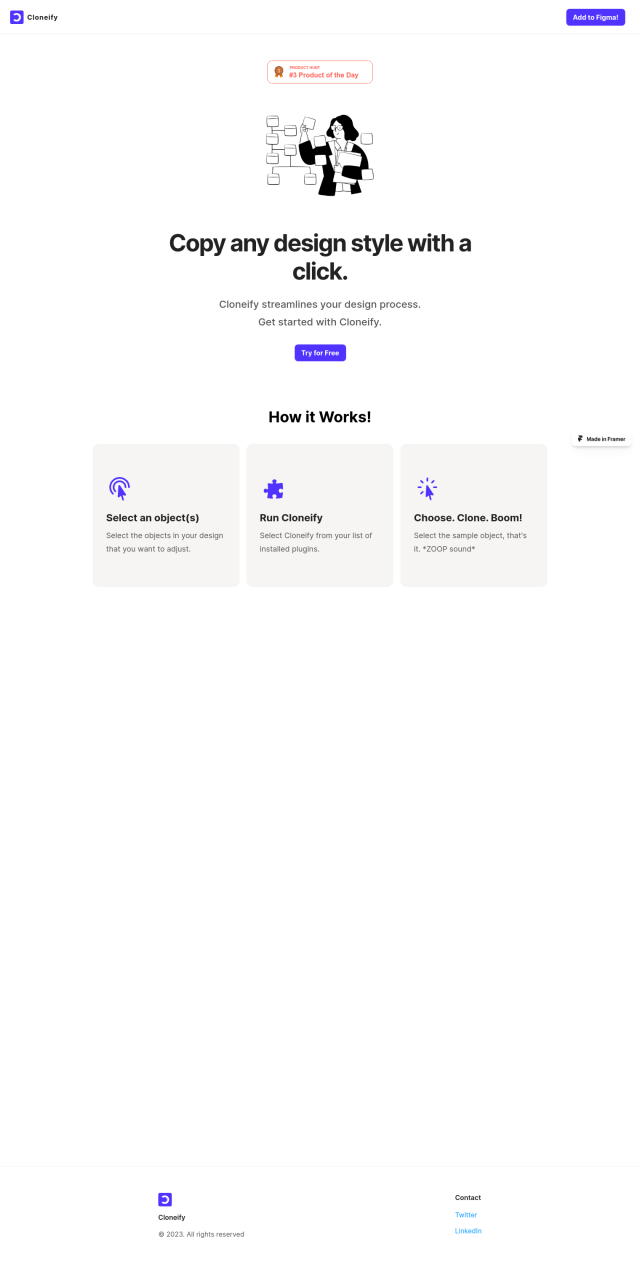
Cloneify
If you want to apply style attributes to a bunch of objects in your design flow, Cloneify is a great tool. This Figma plugin will copy style properties from one object to a bunch of others with a single click, so you don't have to worry about tedious manual adjustments. It lives in your favorite design environment, so you can keep your designs consistent.


Codejet
Another tool worth checking out is Codejet, which not only converts your designs into working code but also offers a Design System in Figma. With over 100 styles, components, and templates, it helps designers and developers get on the same page. The platform also includes AI Code Generation and a Visual Editor for fine-tuning, so you can speed up your design-to-code workflow and collaborate more easily.


Typper
If you want to use AI in your design flow, Typper is a flexible tool that plugs into Figma to generate images, text, and functional code. With plugins for bulk text generation, image editing and code generation, Typper can help designers and developers work more efficiently. Its flexible subscription tiers mean you can use it at different scales and with different budgets.


Magic Patterns
Last, Magic Patterns offers a service for rapid prototyping and generating React code with AI. It lets you iterate on components and designs in an AI-native editor and offers features like generating UI elements from prompts or images. It's a good option for designers and developers who want to speed up their frontend work and get a better design-to-code experience.