Question: I need a platform that offers a drag-and-connect constraint layout system for easy and adaptable layouts, any suggestions?


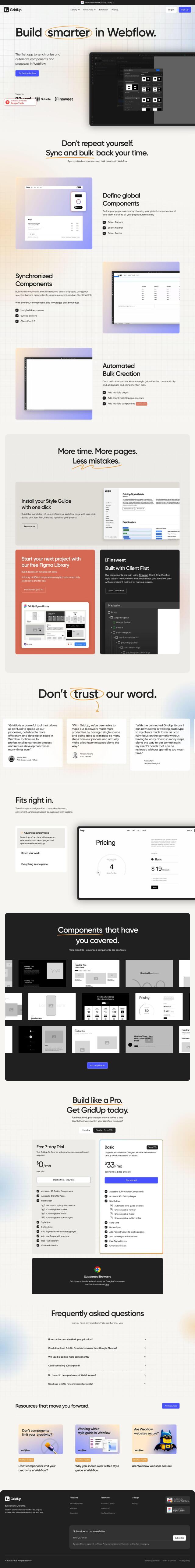
Dora
If you want a platform with a drag-and-connect constraint layout system, Dora could be a good choice. Dora is a no-code platform for designers, freelancers and creative professionals to create 3D animated websites. It has a visual editor with a drag-and-connect constraint layout system, advanced animation tools and pixel-perfect placement. You can also integrate it with Figma and other tools, so it's a good choice if you want to build a visually appealing and responsive website.


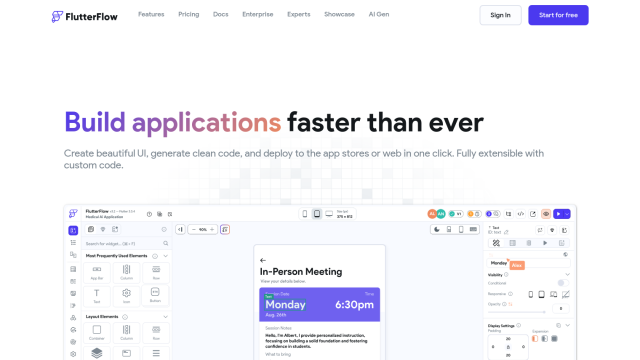
FlutterFlow
Another option is FlutterFlow, a web-based tool to create modern apps with Firebase integration and a visual drag-and-drop interface. It includes more than 80 Flutter widgets and 170 prebuilt components, along with built-in logic and linking for responsive app design. You can publish your apps to app stores, the web or custom domains, so it's good for small and large projects and teams.


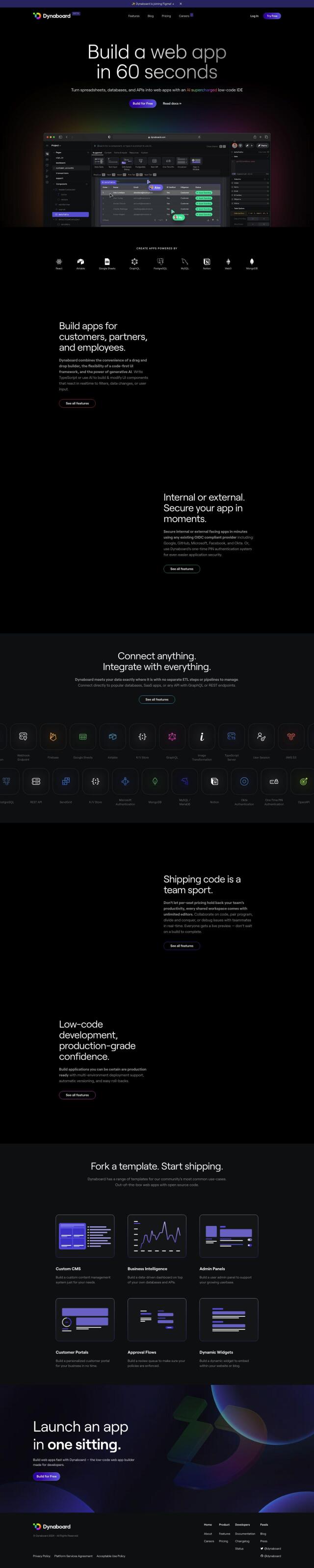
Dynaboard
If you want a low-code IDE, Dynaboard offers a collaborative full-stack development environment with a drag-and-drop builder and code-first UI framework. It supports real-time collaboration and has features like query APIs, opinionated UI components and secure deployment options. The platform is good for rapid development of web apps where speed and collaboration are important.


Uizard
Also worth a look is Uizard, an AI-powered UI design tool that streamlines the design process with tools like a text-to-UI generator and drag-and-drop editor. It supports real-time collaboration and design sharing, so it's good for product managers, designers, marketers and startup founders who need to create and iterate on product designs quickly.