Question: I need a way to automate the creation of pages and components in Webflow, any recommendations?


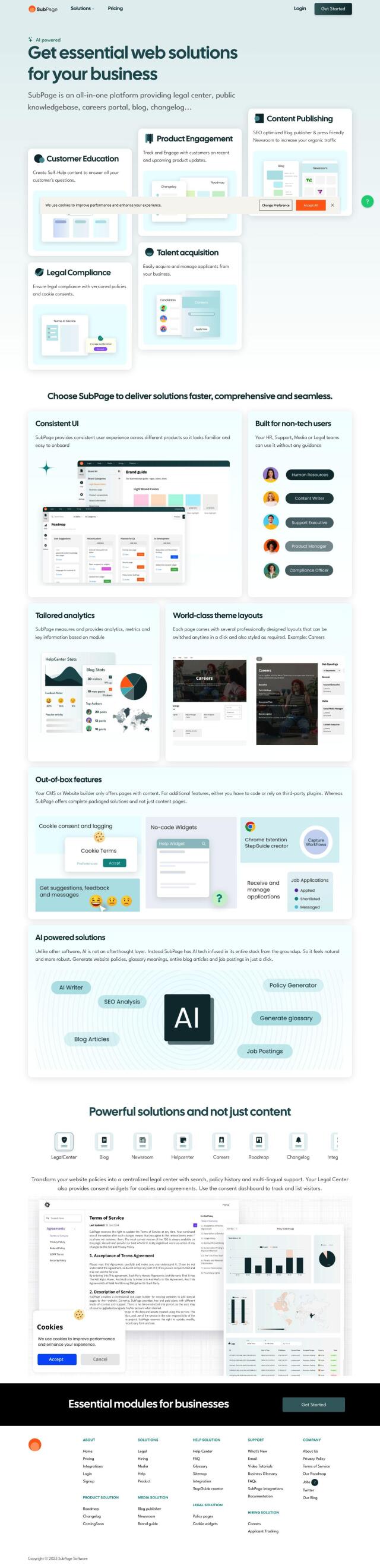
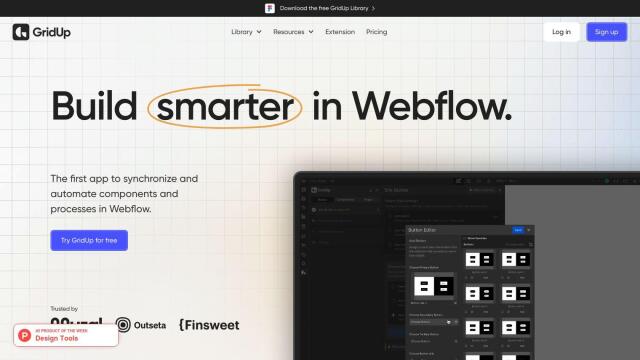
GridUp
If you need to automate the generation of pages and components in Webflow, GridUp is a great option. It syncs up components and processes so you can work more efficiently, saving you time and reducing errors. With features like bulk generation of pages and components, and one-click style guide installation, GridUp is useful for pros and non-pros. It offers two pricing plans, including a Basic plan for $39/month with access to 30 components and 3 pages, and an Upgrade plan for $33/month billed annually with access to over 500 components and 50 pages.


Relume
Another option is Relume, an AI-powered tool that helps you build websites faster by converting company descriptions into sitemaps and wireframes. Relume has a large library of over 1000 Figma and Webflow components, including mobile versions, and integrates with popular design tools. It's great for generating full sitemaps quickly and optimizing your workflow, with pricing ranging from Free to Pro.


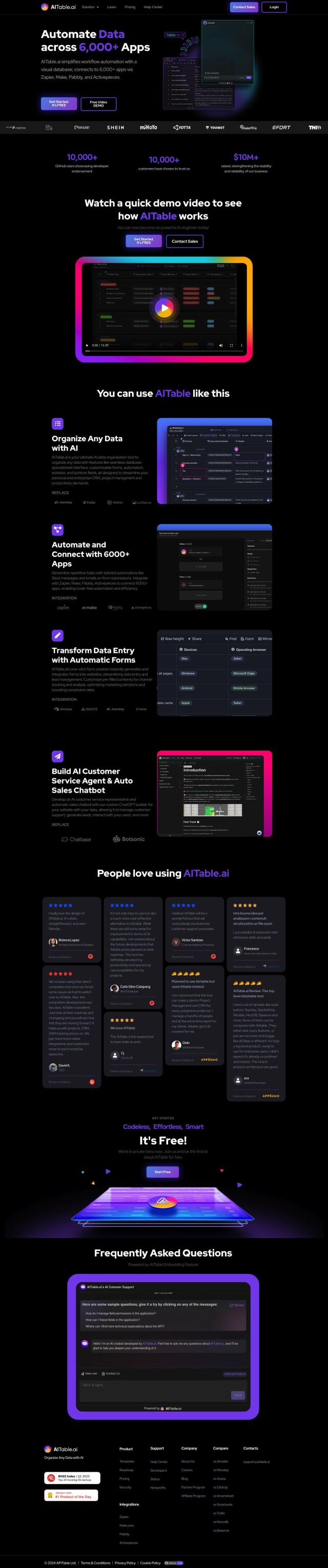
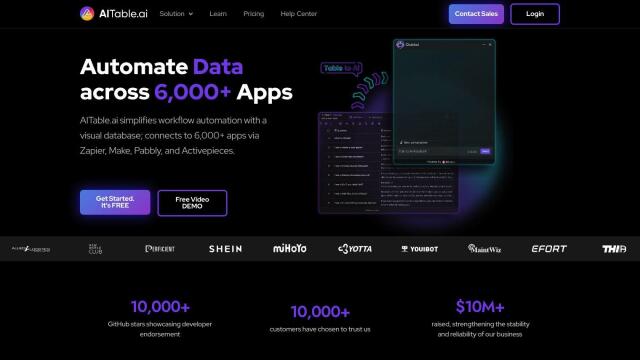
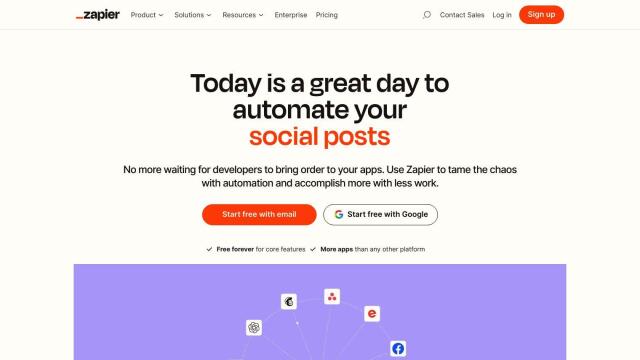
Zapier
If you're looking for a more general-purpose automation tool, you might want to check out Zapier. Although it isn't specifically designed for Webflow, Zapier connects to more than 7,000 apps to automate lots of tasks across your business. You can create custom automation workflows without having to write any code, which can help with things like lead tracking and project management that can help you indirectly improve your Webflow workflow.


Codejet
Last but not least, Codejet could be of interest if you need to bridge the gap between designers and developers. It has AI Code Generation that turns Figma designs into code in real time, a centralized Design System, and a Visual Editor for quick code changes. Codejet supports responsive web design and can deploy websites with one click, which can be very helpful for improving collaboration and speeding up your development cycle.